

Each object has properties, many of which you can modify and animate. Every object has a Transform property group that includes Position and Opacity. By adding masks or effects to an object, you create additional property groups for the object.
To expand or collapse a property group, click the collapse/expand button to the left of the object name or property group name.
Set a property value
To change a property value click the highlighted value, enter a new value, and then press Enter. Or you can place the cursor over the highlighted value, press and hold the left mouse button, and drag to the left or right to increase or descrease the value.
Animating a property
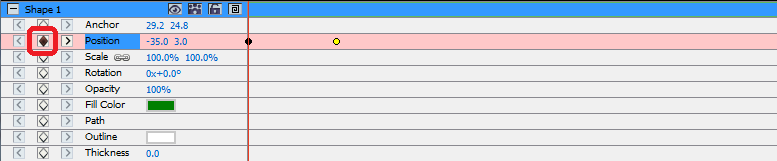
Any property that displays a little diamond icon can be animated - that is, changed over time. To start animating a property click the 'New key' diamond button. Then move the timeline cursor to a new position and change the property value. These animation positions are called 'keys'. You may skip to the previous key in the timeline with the '<' icon and to the next key with the '>' icon.

Animation properties defined by the keys are interpolated from one key to the next, that is, the values are smoothly changed over the time between to two keys. For example, if one key for the Fill Color is set to white and the next key 10 seconds later is set to black then over the period of 10 seconds the fill color will smoothly transistion from white to black.
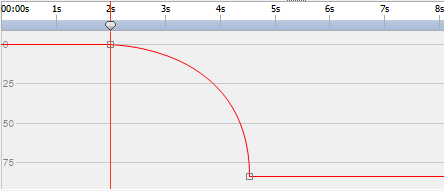
Animation Curve Editor
Curve Editor control is used for precise control over the way an object property is animated. To activate the curve editor select a property of an object (e.g. Position, Scale, etc) in the composition panel and click Open the curve editor button  located on the top of the Composition Panel. Drag animation keys and their control points to modify the interpolation curve and control the way the property is animated. To change the interpolation method for a key right-click the animation key and select either Linear or Bezier Curve interpolation from the context menu.
located on the top of the Composition Panel. Drag animation keys and their control points to modify the interpolation curve and control the way the property is animated. To change the interpolation method for a key right-click the animation key and select either Linear or Bezier Curve interpolation from the context menu.
Keys are added with the default Linear interpolation curve which means that property will transistion at a consistant rate to the next key value. With the Bezier interpolation curve you are able to modify the rate of change between keys, so for example the rate of change starts off slowly then towards the end it quickens.
As each key has its own interplation method you may use a mixture of methods along the timeline, with somes keys using Linear and others using Bezier curves.