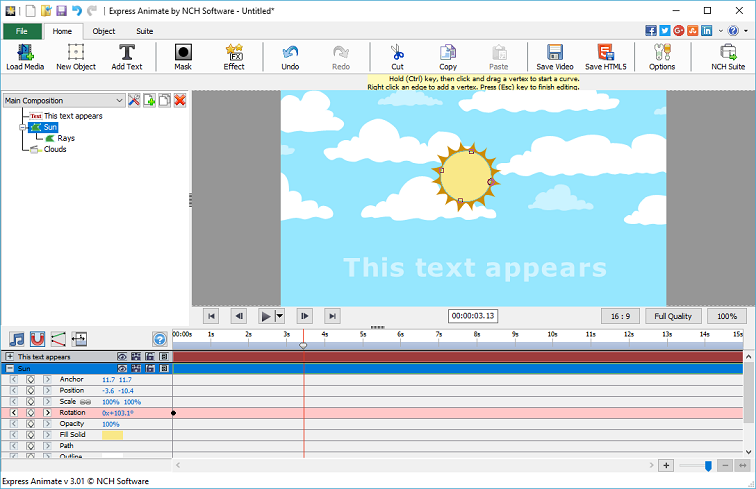
Express Animateのメイン画面にはいくつかのセクション(パネル)に分かれています。 最も良く使われるパネルはは「オブジェクト」パネル、「キャンバス」パネル、「コンポジション」パネルの3つです。
オブジェクトパネルでアクティブなコンポジションの選択を行い、選択したコンポジション内のオブジェクトを表示します。 アクティブなコンポジションからオブジェクトを選択し削除したり、親オブジェクトをドラッグアンドドロップで変更したりすることができます。
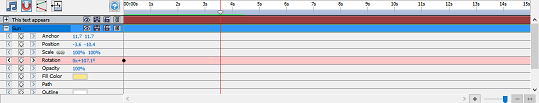
コンポジションパネルでは各オブジェクトの順序や動きのタイミングを設定します。
特定の時間マーカー上のコンポジション内の全てがキャンバスパネルに表示されます。

オブジェクトパネル

キャンバスパネル

コンポジションパネル

メディアオブジェクトを挿入する
動画ファイル(.avi、.movなど)、音声ファイル(.aac、.mp3など)、画像ファイル(.jpg、.pngなど)を以下のいずれかの方法で読み込みます:
- ファイルエクスプローラまたはデスクトップからファイルをキャンバスタブにドラッグアンドドロップする(複数のファイルを選択可)。
- ファイル -> メディアファイルを読み込む...を選択する
- ツールバーのメディアを読み込むボタンをクリックする
キャンバスにオブジェクトを配置する
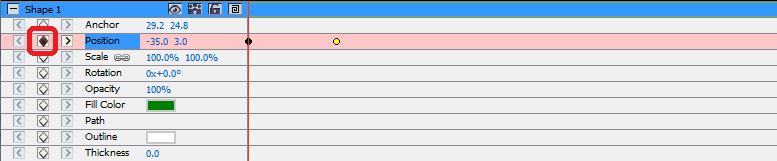
キャンバスにオブジェクトを配置するとオブジェクトの位置が座標表示されます。 オブジェクトを選択するとコンポジションパネルにオブジェクトの位置のプロパティが表示されます。

- アンカーの値はオブジェクトの座標空間におけるアンカーポイントの位置を表します。座標空間のX座標とY座標はオブジェクトの左上部に固定されたオブジェクトの原点(0,0)を基準とします。
- 位置の値はコンポジション空間内のアンカーポイントの位置を表します。 空間のX座標とY座標はキャンパスの左上部に固定されたオブジェクトの原点(0,0)を基準とします。
- オブジェクトを選択(複数選択可)し、選択したオブジェクトをマウスでドラッグして動かします。
- キャンバス内でオブジェクトをドラッグして動かした場合、オブジェクトの移動先に合わせて位置のプロパティが自動的にアップデートされます。
位置のプロパティを変更してオブジェクトを動かす
- オブジェクトを選択します (複数選択可)。
- 選択したオブジェクトの位置プロパティをコンポジションパネル内で見つけます。
- XとYの位置のプロパティを変更します。
矢印キーを使ってオブジェクトを動かす
- オブジェクトを選択します(複数選択可)
- 矢印キーを押すと矢印の方向にオブジェクトが1ピクセルずつ移動します。
タイムライン上にオブジェクトを配置する
タイムラインのコントロールはコンポジションパネルの上部にあり、アクティブなコンポジションの現在位置を設定するために使用されます。タイムラインはタイムコードと共に動画します(タイムコードについてはSMPTRタイムコードを参照)。「フレーム」はタイムライン上の最小単位です。

オブジェクトはキャンバスパネルでレイヤーをクリックするか、コンポジションパネルでオブジェクト名かオブジェクトの時間バーをクリック、またはオブジェクトパネルでオブジェクト名をクリックすることで選択できます。
選択したオブジェクトはコンポジションパネルで青くハイライト表示され、パネル内でよく見えるように自動的にパネルの上部までスクロールされます。
コンポジションパネルの色付きのバーはオブジェクトの再生時間を視覚的に表したものです。オブジェクトの再生開始位置はインポイントで、終了位置はアウトポイントです。再生時間はインポイントとアウトポイント間で、インポイントからアウトポイントに延びるバーはオブジェクトの再生時間バーです。
オブジェクトを時間軸で動かすには、オブジェクトの再生時間バーを左または右にドラッグします。オブジェクトの再生時間バーは時間軸内の特定の位置(ブックマークやコンポジションの開始・終了位置)などにスナップするようデフォルト設定されています。Shiftキーを長押しするか、コンポジションパネルの上部にあるスナップアイコン をクリックしてスナップをオフにすることができます。
をクリックしてスナップをオフにすることができます。
コンポジションをプレビューする
時間マーカーの現在地の全てのアイテムがキャンバスパネルに表示されます。
プレビュー画質はキャンバスパネル下部にあるプルダウンメニューを使って調整できます。ヒント: プレビュー画質を下げるとレンダリングがスムーズになります。
プレビューの再生コントロールはキャンバスパネルの下部にあります。「先頭へ移動」、「末尾へ移動」、「後ろへ移動」、「前へ移動」のボタンを使ってタイムライン上の現在位置を変更します。「再生」ボタンをクリックしてアクティブなコンポジションのプレビュー再生を開始します。
再生ボタンの横にあるプルダウンメニューを使って再生モードを以下のいずれかから選択します:
- 全てのフレームを再生:コンポジションのフレームレートに従ってコンポジションの全ての符レムが表示されます。このモードは音声に対応していません。
- リアルタイム再生:コンポジションがリアルタイムで再生されます。再生中に動画と音声を確実に同期させるため、必要に応じてフレームがドロップされます。
- キャッシュされたフレームのリアルタイム再生:コンポジションのフレームがタイムラインの現在位置からプレビューのキャッシュが完了するまでキャッシュされます。キャッシュ完了後、キャッシュされた部分がリアルタイムでループ再生されます。
オブジェクトの再生時間をトリミング
オブジェクトの再生時間をトリミングするというのは、オブジェクトのインポイントとアウトポイントを変更することでオブジェクトの再生時間を変更するということです。レイヤー再生バーのいずれかの端をドラッグすることでオブジェクトの伸縮を行うことができます。オブジェクトの再生時間をトリミングしても動画映像やオリジナルのソースファイルに影響はありません。
画像、文字、図形オブジェクトの長さは、元の時間のインポイントやアウトポイントを超えていくらでも伸ばすことができます。
動画や音声のファイルオブジェクトをトリミングすると、淡い色のバーはコンポジションから除外する部分を表します。編集用のスライドバーを使ってどのフレームからどのフレームまで使うかを指定します。
デフォルトでは新しいコンポジションの再生時間は30秒に設定されています。画像や図形、文字オブジェクトのデフォルトの再生時間は5秒で、動画および音声ファイルの再生時間はオリジナルファイルの再生時間に基づきます。
コンポジションの再生時間を 変更するには、オブジェクトパネルのコンポジション一覧の横にある「コンポジション設定」ボタンをクリックするか、 コンポジションパネルの上部にある「コンポジション再生時間を変更」ボタンをクリックします。
変更するには、オブジェクトパネルのコンポジション一覧の横にある「コンポジション設定」ボタンをクリックするか、 コンポジションパネルの上部にある「コンポジション再生時間を変更」ボタンをクリックします。
コンポジションパネルのオブジェクトのプロパティ
各オブジェクトにはプロパティがあり、その多くは変更したり動きを加えたりすることができます。全てのオブジェクトには位置や透明度などを含むプロパティグループがあります。オブジェクトにマスクやエフェクトを挿入すると、そのオブジェクトに別のプロパティグループが追加されます。
プロパティグループを展開したり折りたたんだりするには、オブジェクト名やプロパティグループ名の左側にある折りたたみ/展開ボタンをクリックします。
プロパティの値を設定するプロパティの値を変更するには、ハイライト表示された値をクリックして新しい値を入力し、Enterキーを押します。または、ハイライトされた値の上にカーソルを置き、マウスの左ボタンを押しながらマウスを左右にドラッグすることでも値を増減させることができます。
プロパティに動きを加える
小さなひし形アイコンを表示するプロパティは動きを加える(時間の経過とともに動きを変化させる)ことができます。プロパティに動きを加えるには「新規キー」のひし形ボタンをクリックし、タイムラインカーソルを新しい位置に動かしてプロパティの値を変更します。

親オブジェクトと子オブジェクト
オブジェクトパネルを使用して、オブジェクトを他のオブジェクトに親として割り当てます。これは、複数のオブジェクトを同時に動かす場合に便利です。
オブジェクトタブでオブジェクトを選択し、別のオブジェクトの上にドラッグします。子オブジェクトのプロパティは、コンポジションではなく親オブジェクトに相対する形になります。たとえば、親オブジェクトが現在位置の右に向かって5ピクセル移動すると、子オブジェクトも5ピクセル右に移動します。
親子の関係は、透明度、位置、拡大縮小、回転を除くすべてのプロパティに影響します。
1つのオブジェクトは1つの親しか持てませんが、1つのオブジェクトが同じコンポジション内の複数のオブジェクトの親になることはできます。
親オブジェクトとは関係なく、子オブジェクトのみを動かすこともでき、レンダリングされたコンポジションには表示されません
別のコンポジションを子オブジェクトとして挿入する
1つのコンポジションを別のコンポジションに挿入することでシンプルなコンポジションをより大きく複雑なものにすることができます。
現在選択しているコンポジションに別のコンポジションを追加するには、オブジェクトタブのコンポジションボタン から新しいコンポジションを選択します。子コンポジションは現在のコンポジション内のどのオブジェクトの子になることができ、他の子オブジェクトと同じく拡大縮小、回転、移動などができます。
から新しいコンポジションを選択します。子コンポジションは現在のコンポジション内のどのオブジェクトの子になることができ、他の子オブジェクトと同じく拡大縮小、回転、移動などができます。
子コンポジションを編集するには、オブジェクトパネルの上部にあるコンポジションのプルダウンから子コンポジションを選択します。子コンポジションは親コンポジションとは別に編集でき、このコンポジションへ行った編集はこのコンポジションが含まれるどのコンポジションにも影響します。
図形とマスクの作成
図形の作成
図形オブジェクトを作成するには、ツールバーの図形(四角形、楕円形、自由形)ボタンをクリックします。
- 四角形を作成するには四角形のツールバーボタンをクリックしてキャンバス上にマウスを移動し、マウスの左ボタンをクリックしたまま斜めにドラッグします。
- 楕円形を作成するには楕円形のツールバーボタンをクリックしてキャンバス上にマウスを移動し、マウスの左ボタンをクリックしたまま斜めにドラッグします。
- 手描きの図形を作成する:
- 「自由形」をクリックし、図形の最初の頂点をキャンバス上でクリックします。
- 次の頂点をキャンバス上でクリックすると直線の領域が作成されます。
- クリックを続けることで角で接続された直線セグメントでできたパスが作られます。
- 曲線を作るには方向線のハンドルをクリックしてドラッグします。
- 編集を終了するにはEnterキーまたはEscキーを押します。
マスクを作成する
マスクはオブジェクトの一部を分離し、その部分の下にあるレイヤーに対して透明にする為に使われます。コンポジション内にマスクを作成すると(複数作成可能)、画像の一部を切り抜くことで、選択したオブジェクトの下にあるコンポジション内のオブジェクトが見えるようになります。マスクは時間の経過に合わせて動かすことができます(例:動画の動きに合わせてオブジェクトを動かす)。
マスクの編集方法は図形オブジェクトの編集方法と似ています。
新しいマスクを作るには、オブジェクトを選択してメインのツールバーで「マスク」のアイコンをクリックするか、コンポジションパネルの右クリックメニューから「新規マスク」を選択します。マスクのプロパティグループがプロパティのオブジェクト一覧に表示されます。マスクのプロパティを選択した状態、黄色い頂点をキャンバス上でドラッグするとマスクの形を変えることができます。Ctrlキーを押しながら頂点を選択すると、この頂点の曲線を編集できます。マスクを右クリックすると新しい頂点を挿入できます。
エフェクトを挿入
各オブジェクトには1つまたは複数のエフェクトを挿入できます。
選択したオブジェクトにビジュアル・エフェクトを挿入するには「エフェクト」ボタンをクリックし、プルダウンメニューから「動画エフェクト」をを選択します。
音声エフェクトを挿入するには、コンポジションパネルで音声オブジェクトを右クリックし音声->新規エフェクトを選択します。また、メインメニューからオブジェクト->音声エフェクトを選択することでもエフェクトを挿入できます。
オブジェクトにエフェクトを挿入すると、コンポジションパネルにそのオブジェクトの新しいプロパティグループが作成されます。一部のエフェクトプロパティは動きを加えることができます。
詳しくは以下のページをご覧ください:エフェクト一覧
ブレンドモード
オブジェクトとそのオブジェクトの下にあるオブジェクトのブレンド方法をコントロールしたり、オブジェクトをステンシルやシルエットとして使ったりすることができます。
デフォルトのブレンドモードは標準です。このモードでブレンドした場合に使われる色は上のオブジェクトの色で、下のオブジェクトの色は無視されます。
オブジェクトのブレンドモードを変更するには、オブジェクトを右クリックし、右クリックメニューからブレンドモードを選択します。
詳しくは以下のページをご覧ください:ブレンドモード一覧
動きを加える曲線を編集する
カーブエディタは、オブジェクトのプロパティの動き方をより細かく編集するためのツールです。カーブエディタを有効にするにはオブジェクトのプロパティ(例:位置、拡大縮小など)をコンポジションパネルで選択し、コンポジションパネルの一番上にある「カーブエディタを開く」ボタン をクリックします。アニメーションキーとそのコントロールポイントをドラッグして補間曲線を変更し、プロパティの動かし方をコントロールします。補間タイプを変更するには、アニメーションキーを右クリックし、右クリックメニューから「補間」を選択し「直線」または「ベジェ曲」を選択します。
をクリックします。アニメーションキーとそのコントロールポイントをドラッグして補間曲線を変更し、プロパティの動かし方をコントロールします。補間タイプを変更するには、アニメーションキーを右クリックし、右クリックメニューから「補間」を選択し「直線」または「ベジェ曲」を選択します。
動画をレンダリング
プロジェクトの編集が完了したら、他のユーザーと共有するために動画を保存またはアップロードします。
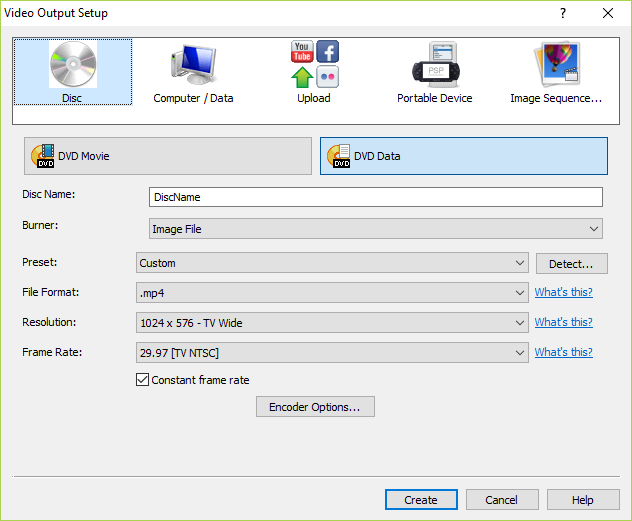
- ツールバーの動画を保存ボタンをクリックすると動画出力設定のダイアログが表示されます。
- プロジェクトの保存先デバイスと保存フォーマットを選択します。
- 必要に応じて、選択したフォーマットの設定を調整できます。保存方法ごとにヘルプページがあり、動画出力設定ダイアログ下部にあるヘルプボタンをクリックすると表示されます。
- 動画出力設定ダイアログの下部にある「作成」ボタンをクリックするとエクスポートが始まります。
- エクスポート処理が完了すると指定したファイルに動画が保存されます。

HTML5にエクスポート
完成した動画をHTML5ウェブページとして作成することで、ご自身のウェブサイトに動画を組み込むことができます。
- ツールバーのHTML5に保存ボタンをクリックします。HTML5エクスポートのパラメータが開きます。
- プロジェクトを保存する出力フォルダーと解像度を選択します。
- HTML5出力のパラメータダイアログ下部にある」 HTML5に保存」ボタンをクリックします。